メルマガスマホ対応のポイント!未対応で起こる問題や作成の手順を解説
メルマガをはじめとするメールのスマホ対応、できていますか? 昨今、スマホでメールを閲覧するユーザーが増えているのは周知の事実です。 しかし、「予算がない」「まだ考えていない」「テキストメールだから不要」「制作方法が分からない」などの理由でスマホ対応の実施に至っていない企業もまだまだ存在するのが現状です。
私たちの調査では、64.6%のユーザーがスマホでのメール閲覧時にストレスを感じた経験があることが分かっています。
スマホ対応を先送りにしているとユーザーにストレスを与え離脱を招くため、大きな機会損失を招くことにつながりかねません。
本記事では、BtoB・BtoC問わず長年メルマガ制作に携わるプロが、メールのスマホ対応について解説します。 また、本記事をご覧の方限定で、スマホメール対応チェックシートもプレゼント中です!
メールがスマホ対応していないことで起こりうる問題
スマホ対応を行っていないと、以下のような問題が発生する恐れがあります。
- 表示が崩れ読みにくくなる
- PCサイズで表示される
- リンクをタップしづらくなる
- 不自然に改行される
まだスマホ対応を行なっていない担当者は、自社のメールで同様の問題が発生していないか、状況を把握しておきましょう。
各項目ごとに、どのような現象が起こってしまうのか説明していきます。
表示が崩れ読みにくくなる

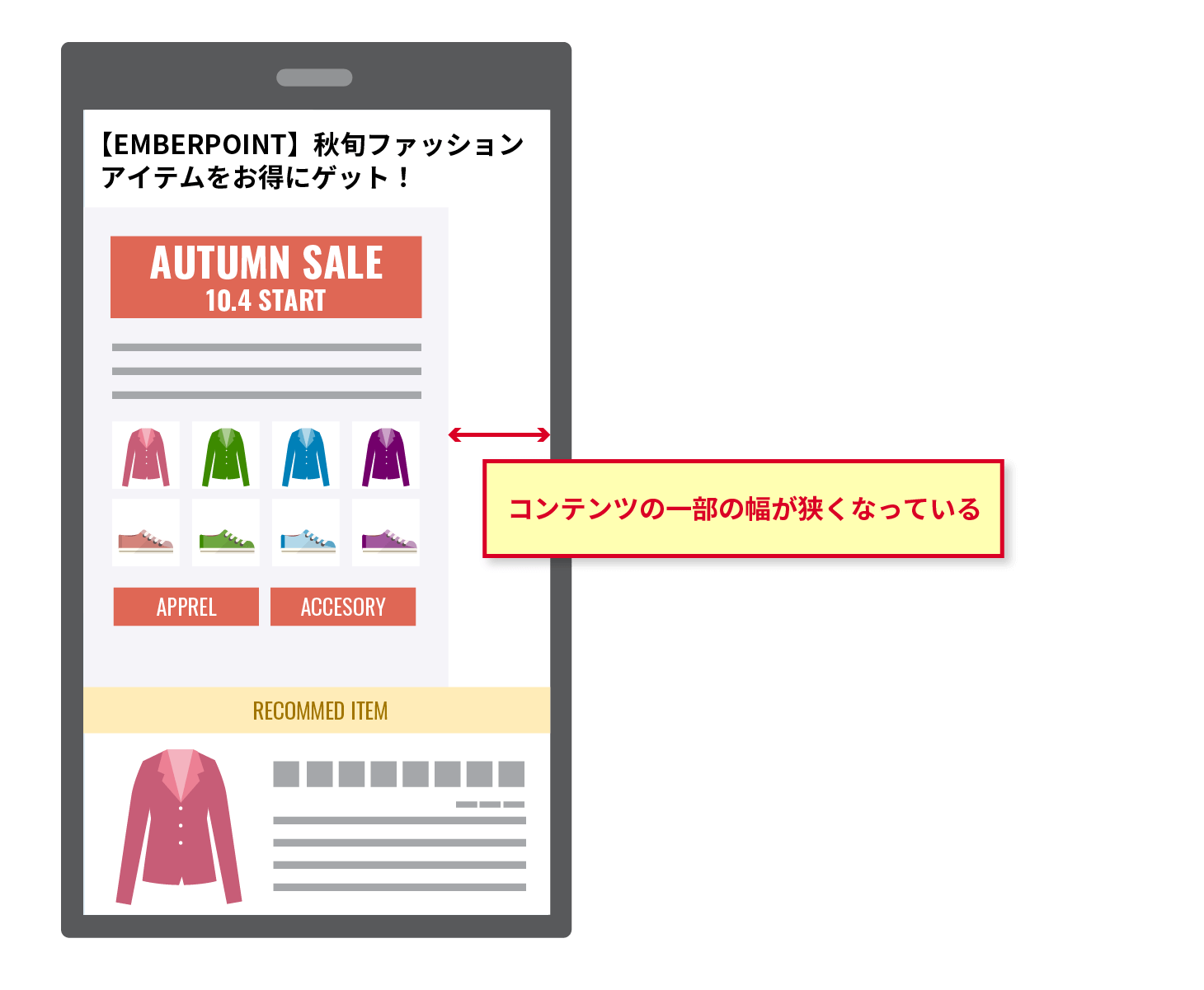
表示が崩れてしまうと、文字が読みづらくなったり、コンテンツ同士が重なり重要なコンテンツが隠れてしまうことで情報が正しく伝わらない可能性があります。
上の画像は、実際に私が受信したメールを参考に作成しました。コンテンツの一部が小さく表示されているため開封時に違和感を抱くだけでなく、テキストも読みづらくストレスを感じます。
PCサイズで表示される

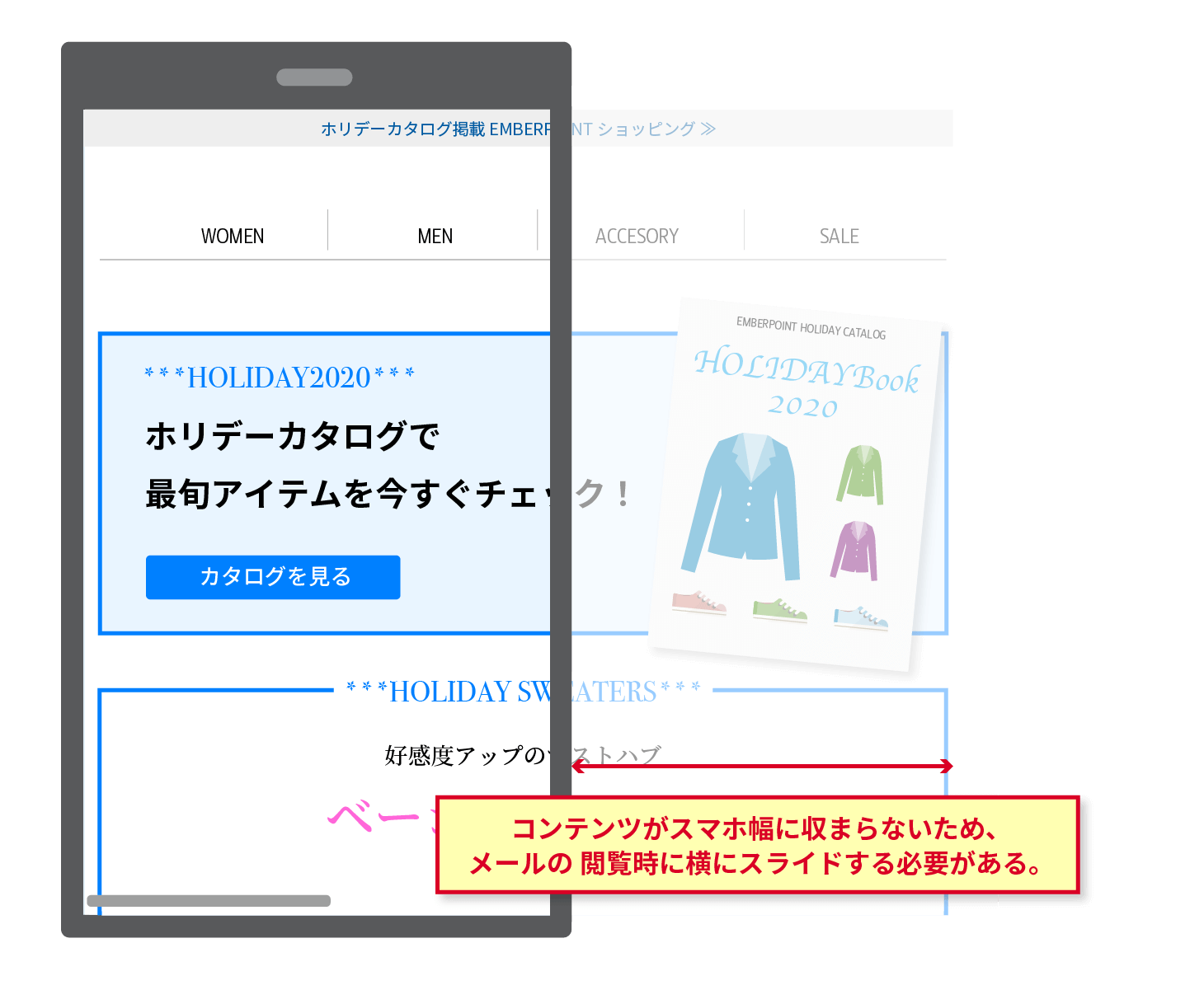
こちらは、主にAndroid端末で発生しやすい問題です。
PCサイズで表示されているため、メールの左半分~7割程度しか表示されません。これでは、内容を把握するには横にスクロールする手間が発生してしまいストレスに繋がります。
リンクをタップしづらくなる

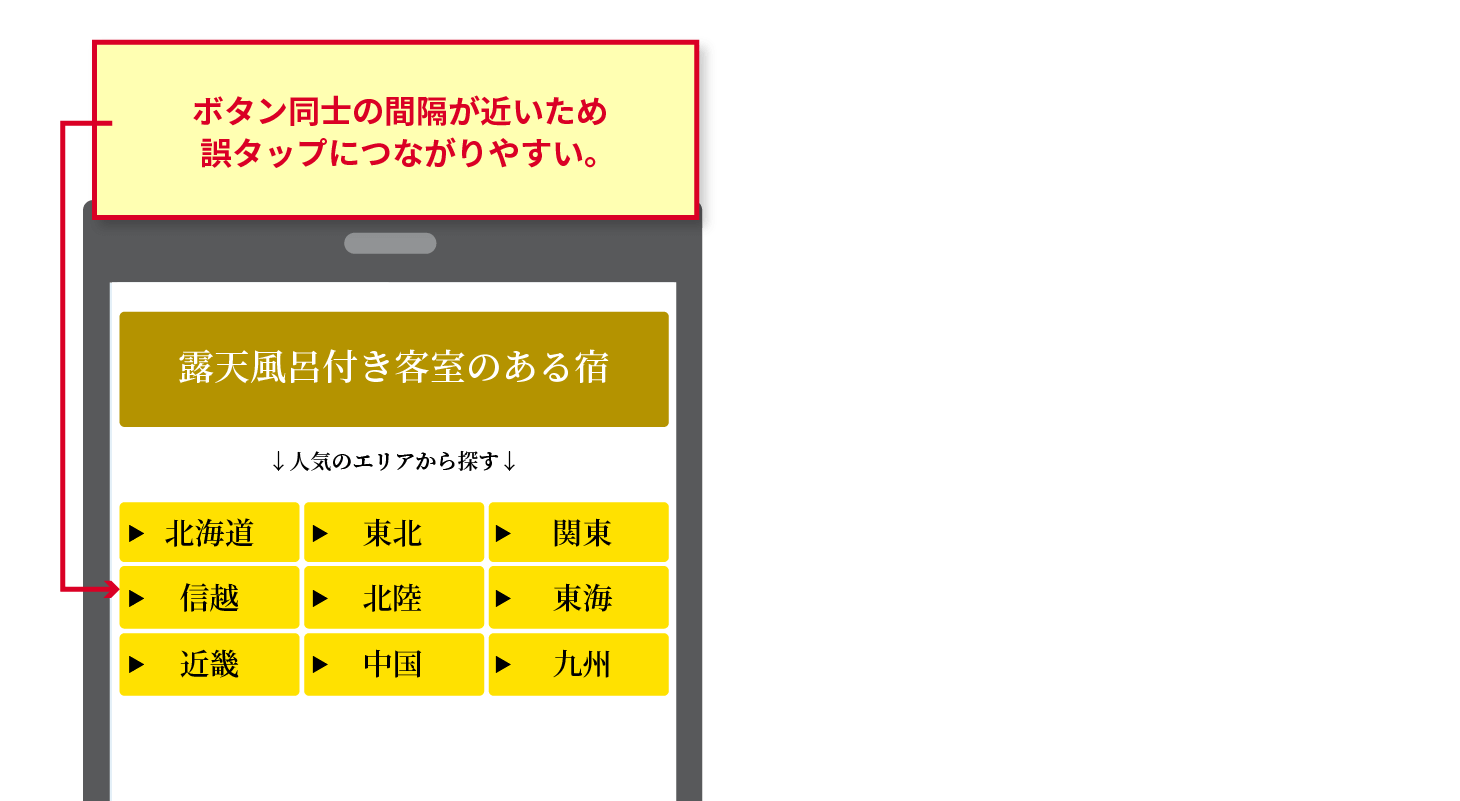
リンクボタン同士が近くに配置されているため、誤った箇所をタップしてしまう可能性があります。
誤ったリンク先に遷移してから、またメールに戻って操作を繰り返すのはユーザーにとって非常に負担です。
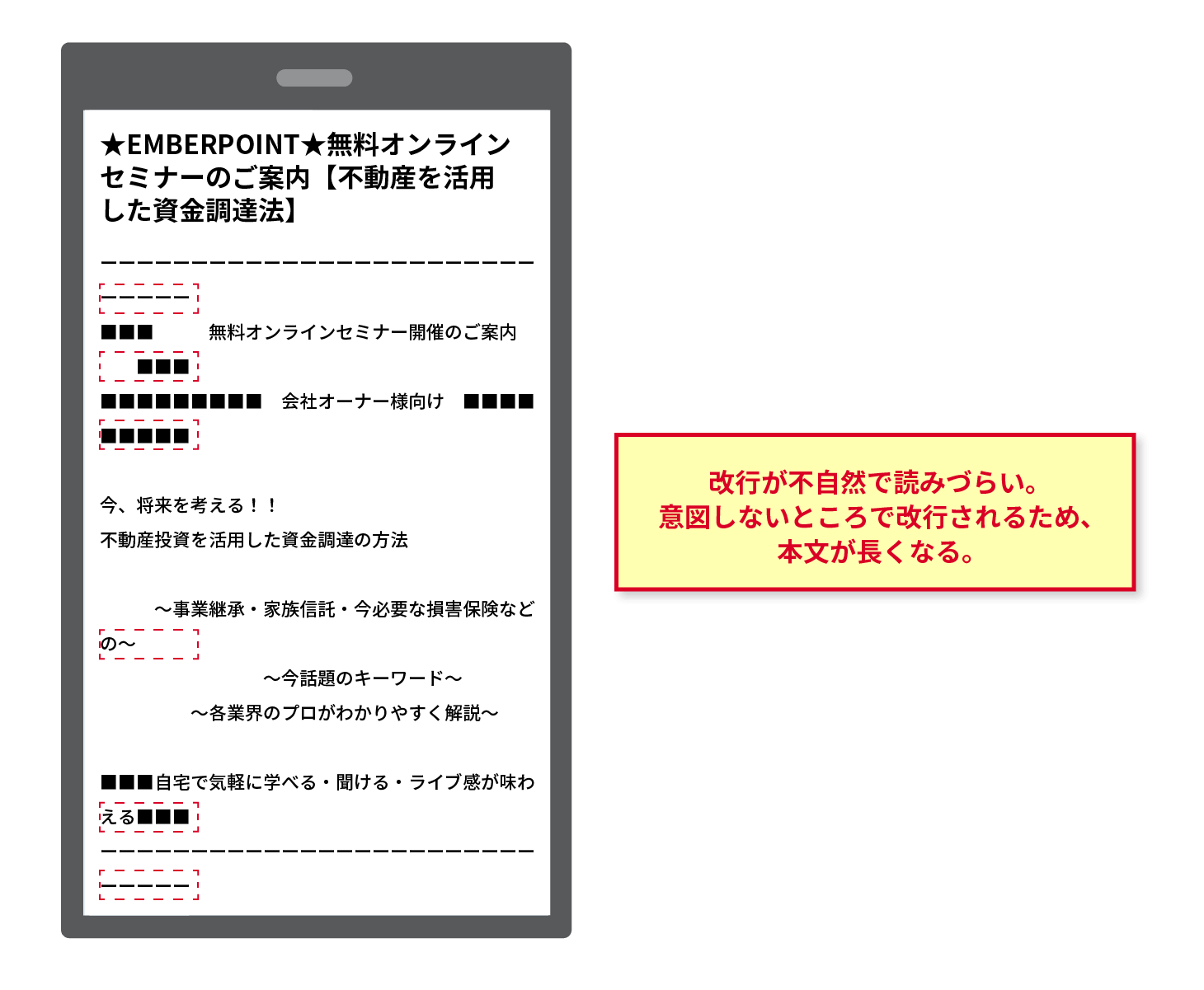
不自然に改行される

これはテキストメールで発生しやすい問題です。
PCでの閲覧を前提に配置された罫線や文章が、スマホ閲覧時には不自然に改行されるため読みづらくなります。
また、これにより本文が長くなることで、スクロールしないと本題や注力コンテンツに行き着かないこともあります。
今まで挙げてきたような問題が発生すると、タイトルに惹かれてメールを開いても、目的の内容を探すまで難解で、読みづらいためにストレスを感じ離脱するユーザーも多くなります。そしてその結果、機会損失につながることも考えられます。
それでは、そのような問題を解消するべく、メールのスマホ対応を行う際にはどのようなポイントに気を付ければよいのでしょうか。
メールのスマホ対応をする際に重要な3つのポイント
スマホ対応する際に、ただ幅を狭く作るだけではいけません。
いろいろポイントはありますが、今回はコーディング知識がなくてもできる範囲のポイントを解説します。
重要なのは、この3つのポイントです。
- リンクのタップのしやすさを意識する
- 画像内の文字は見やすいように調整する
- 画像のサイズを考えて制作する
まずは、「リンクのタップのしやすさを意識する」から順に解説していきます。
リンクのタップのしやすさを意識する
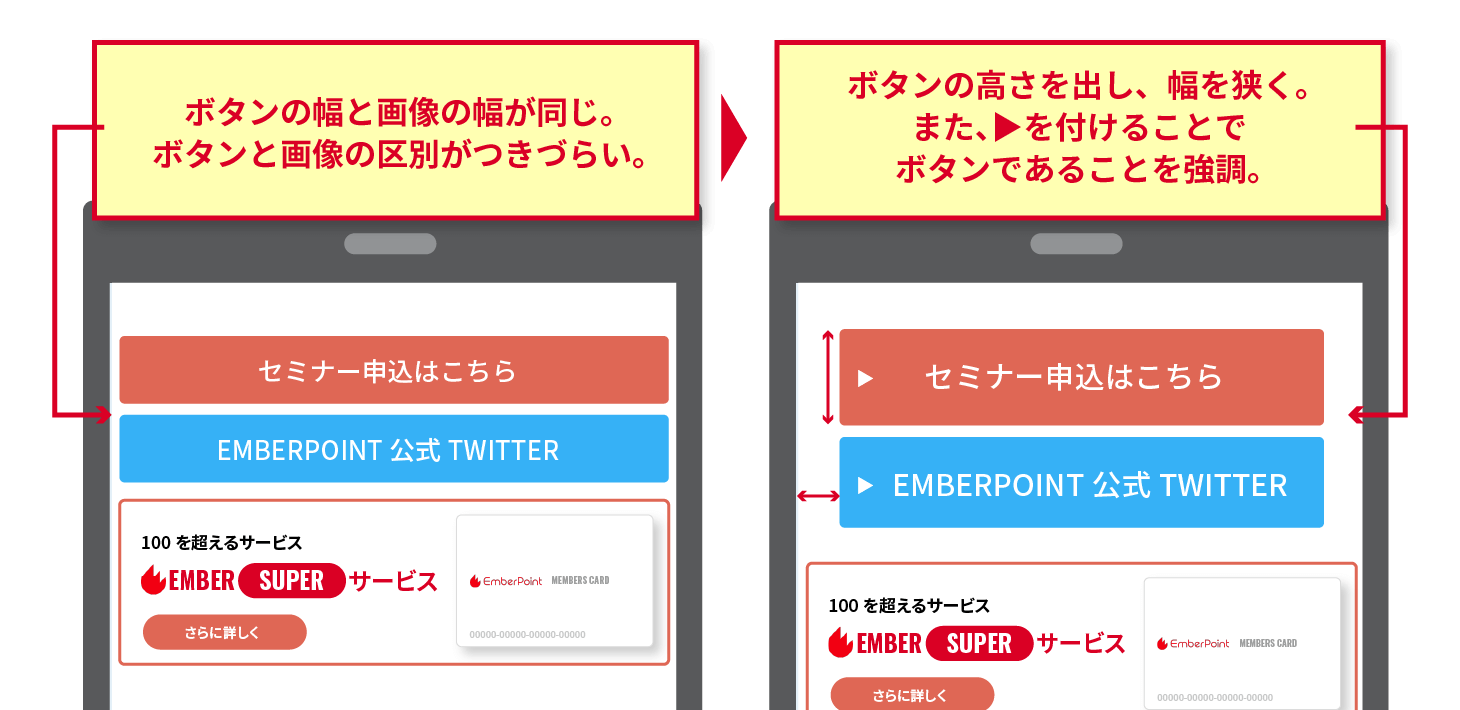
ここで重要なのは、ボタンをリンクボタンだと分かりやすくすること、高さを確保すること、そしてリンク同士の間隔を空けて操作性を良くすることです。
リンクボタンだと分かりやすくすることで、ボタンと画像の区別をつけ、ユーザーが認識しやすいようにします。
スマホメールに対応したリンクデザイン事例


ボタンの高さを出して、適度なスペースを確保することでタップしやすくなりました。
画像内の文字は見やすいように調整する
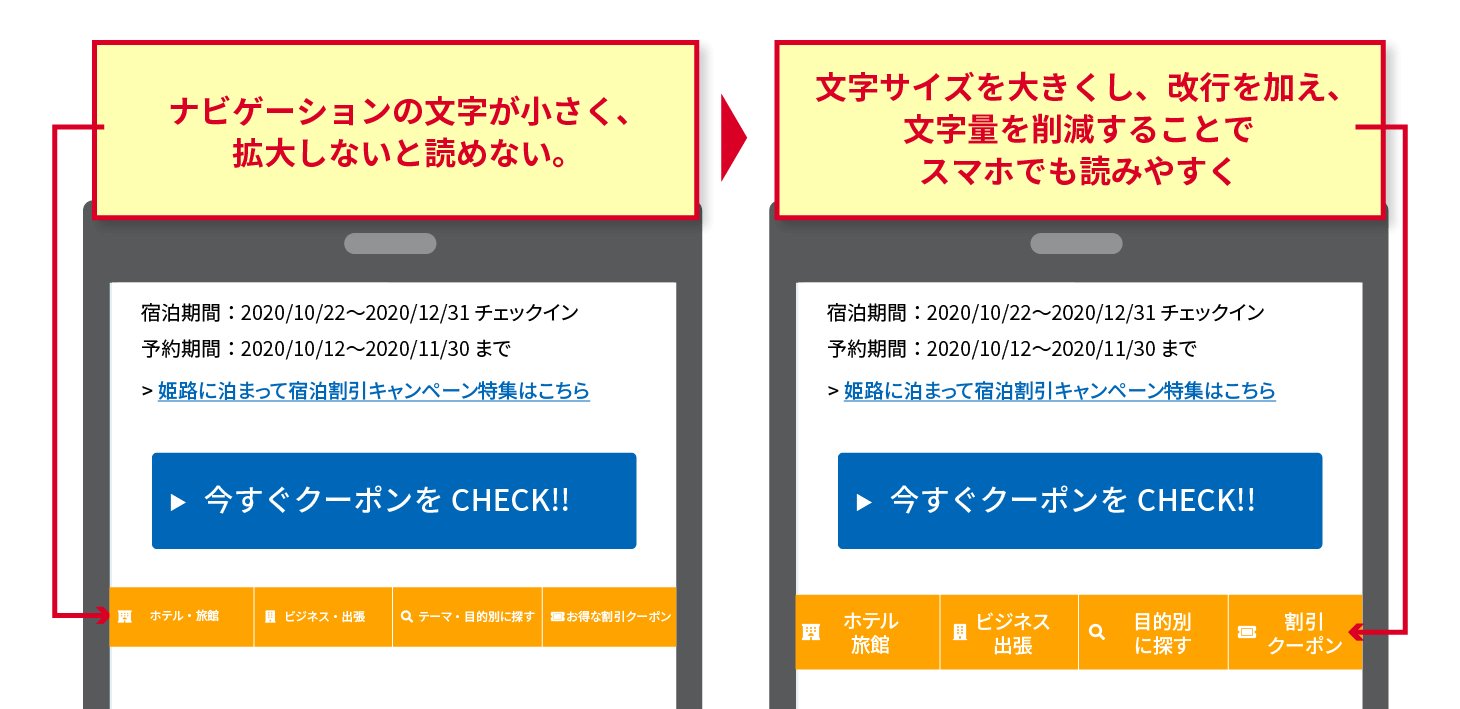
スマホでは、PC向けに作られた画像は縮小表示されるため、画像内の文字が小さく読みづらくなる場合が多いです。
そのため、縮小されても読みやすい文字サイズにする必要があります。
文字サイズを調整するのと合わせて、画像内の文字量を意識することも重要です。
画像内に含めたい文字を削らなければいけない場合は、削ったテキストをボタン下に配置する、遷移先のページで説明するなどで対応することをおすすめします。
文字を大きくして、文字量を削って改行した例がこちらです。
スマホメールで画像内の文字を見やすくした事例


拡大しなければ読めなかった文字を大きくし、文字量を調整するのと併せて改行を行いました。
これにより、スマホでも画像内に何が書かれているのかわかりやすくなりました。
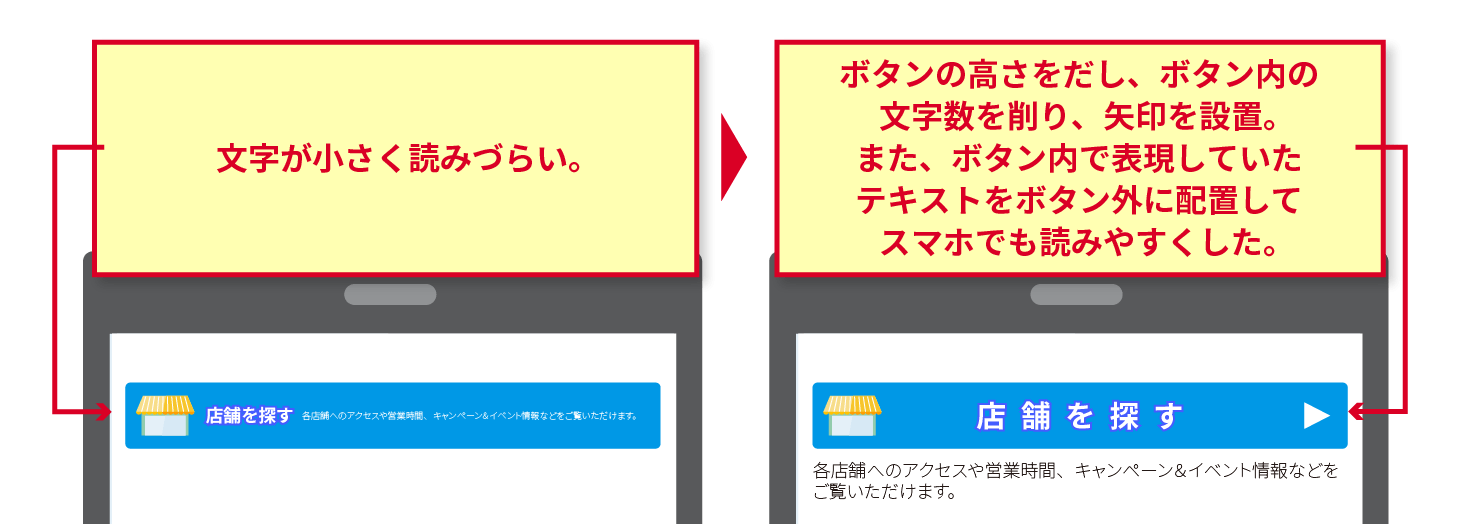
画像の形も考えて制作する
PCを前提で作られた画像は、スマホ閲覧時に見づらいだけではなく、タップをそそられないデザインになりがちです。
それらを回避するためにも、画像は高さを持たせて、余裕のある配置にするよう意識して制作しましょう。
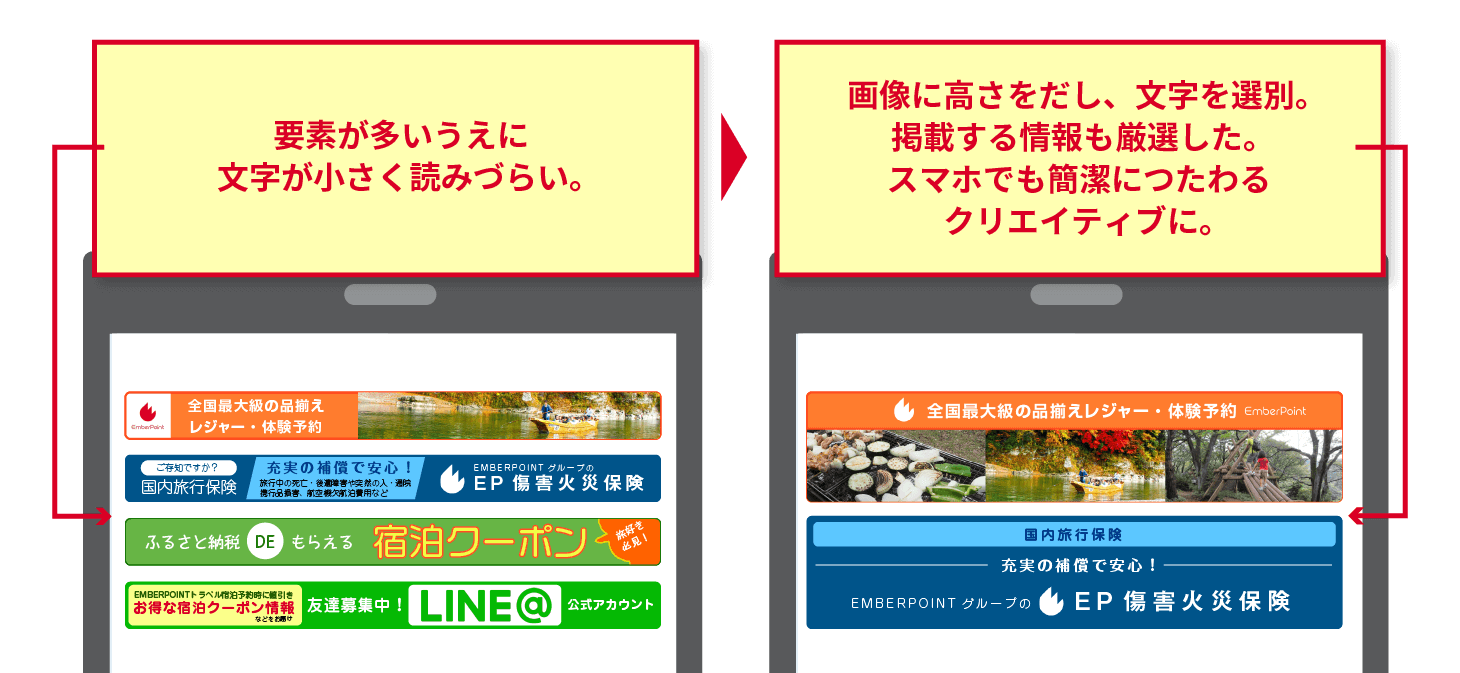
要素をそのままに、スマホでも見やすいサイズに画像を変更した事例が以下になります。
スマホメールで画像内の形を変更した事例

横長だった画像を、縦に高さを持たせたデザインに変更して、掲載する要素・文字を厳選しました。
こちらの画像なら、スマホでも文字が見やすくなり、何を伝えたいか簡潔に認識出来るはずです。
BtoBでも使える!すぐにできるテキストメールのスマホ対応
ここまでご紹介した3つのポイントは、いずれもHTMLメールで実践いただけるものでした。
しかし、テキストで送っている企業も未だに多いことかと思います。そこで、テキストメールにおけるスマホ対応についてもご紹介します。
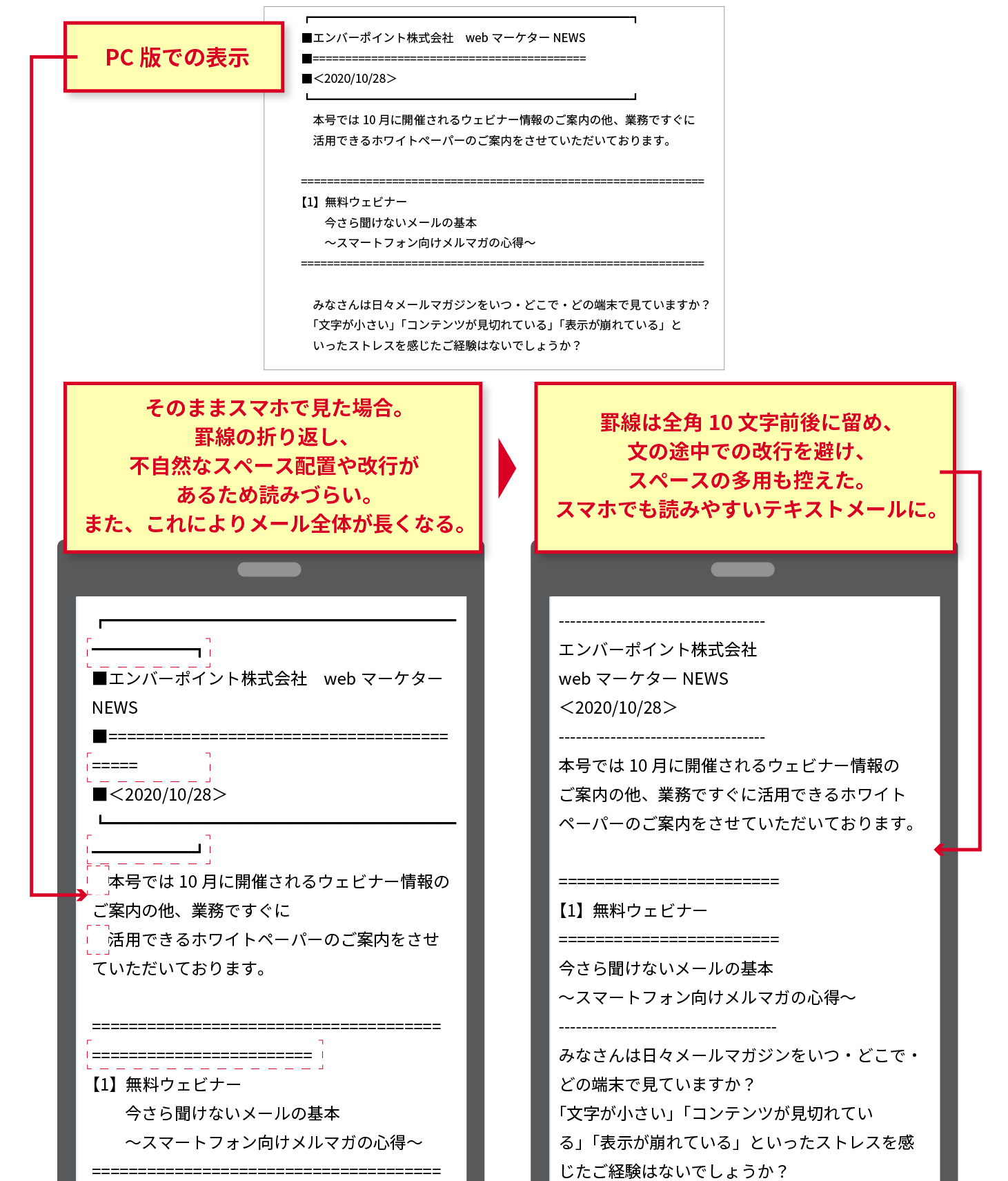
不自然に改行されるテキストメールを修正するには、この3つを押さえましょう。
- 罫線は全角10文字前後にする
- 文の途中での改行は避ける
- スペースを多用しない

スマホで崩れていた表示が、3つのポイントを押さえることで内容を変えることなく、読みやすくなりました。
すっきりとコンパクトになったことで、なかなか本題や注力コンテンツに行き着かない課題も解消されます。
スマホ対応メールの制作工程は最初が肝心
ここまでスマホ対応において重要なポイントを解説してきましたが、いきなりデザインに着手することはおすすめできません。
この順に、ポイントを押さえて、しっかり設計していくことが、良いメール制作への近道です!
- 状況分析
- コンテンツ設計
- 構成案
- デザイン・コーディング
- テスト・表示検証
- 本送信
まず最初に、”1.状況分析”で、現状クリエイティブの診断や会員属性の確認などを行うことが大切です。
その結果を踏まえて、”2.コンテンツ設計”に進み、スマホ対応するにあたり掲載コンテンツを見直していきましょう。メールをスマホで閲覧するユーザーが多い前提であれば、アプリを訴求することでダウンロードを促進させることも期待できますし、店頭で提示しやすいクーポン画像の掲載なども効果的かもしれません。このようにスマホ閲覧を前提で考えると、掲載コンテンツも変わってくることがあるのです。
“3.構成案”では、どの順番で、何を、どれくらいの強弱で載せるかを検討していきます。メール開封直後に視界に入る表示範囲もPCとは異なるため、構成も変わってくるはずです。
これらを行なってから、やっと”4.デザイン・コーディング”です。
ここでは、可読性や視線の動きを考えて、クリック/タップのしやすさなどを考慮したデザインを制作しましょう。
デザインが完成したら、様々なメールソフト・webメール・スマホで表示崩れがないか”5.テスト・表示検証”を忘れずに行います。
テストで問題がなければ、いよいよ”6.本送信”です。
まとめ
最後に、本記事で紹介したスマホ対応の重要な点を振り返ります。
まず、メールがスマホ対応していないと起こる問題は、このような4つがあります。
- 表示が崩れ読みにくくなる
- PCサイズで表示される
- リンクをタップしづらくなる
- 不自然に改行される
4つの問題を解決するためには、このような方法が効果的です。
- リンクのタップのしやすさを意識する
- 画像内の文字は見やすいように調整する
- 画像の形も考えて制作する
なお、スマホ対応検討にあたっては、メルマガを購読しているユーザーのメール閲覧デバイス内訳等を参考にしてください。
またスマホ対応を決めたあとも、いきなりデザインに着手するのではなく以下の重要なポイントを順に抑えていきましょう。
- 状況分析
- コンテンツ設計
- 構成案
- デザイン・コーディング
- テスト・表示検証
- 本送信
スマホでメールを確認するユーザーは、増加の一途をたどっています。
特にBtoCにおいては、スマホ対応が目的達成には欠かせない企業も多くなるでしょう。
この記事をご覧いただいた方限定で、スマホ対応チェックシートをご用意しております。
下記からダウンロードして、自社のスマホ対応を行う際の参考にしてください。
TAG
メール配信システム導入からコンサルティング、コンテンツ制作支援など
メールマーケティング支援サービスも行います。
お問い合わせ・資料請求はこちらまで